
Tab bar menu navigation 웹 디자인 영감, 웹디자인, 그래프 디자인
Usually displayed on neatly placed tab bars, user interface tabs help us switch between views and bring our mobile app to life. If designed properly, these tabs will be everything you need to keep the interface under control, and to improve your usability rates. Tab UI design refers, in short, to objects and ideas that enhance interaction and.

Tab Bar Concept designs, themes, templates and downloadable graphic
Your hybrid/web app tab bar doesn't need to be plain. You can make it playful and vibrant with SVG and CSS animations. This is one example how.. Created on: April 30, 2018. Made with: HTML, CSS, JS. Tags: tab-bar, mobile-menu, mobile bar, tab, bar. 21. Google Material Design Tab Bar. Author: Kapilraj Parameswararajah (Kapilnemo) Links.

Tab bar custom UI design Figma Material X kit by Roman Kamushken for
Explore thousands of high-quality tab bar web images on Dribbble. Your resource to get inspired, discover and connect with designers worldwide. Find talent; Inspiration;. A used car app tab bar Animation design. Like. X.Zach. Like. 31 12.1k Shot Link. View Tab bar animation · sharktime. Tab bar animation · sharktime Like. LEON. Like.

Pin on Dribbble / ui
To unlock its potential, let's break down the process step by step. Step 1. Designing the Foundation: Setting Up the Frame. Just like constructing a building, designing begins with a solid foundation. Start with a well-defined frame for the tab bar, considering the app's design, responsiveness, and user accessibility. Step 2.

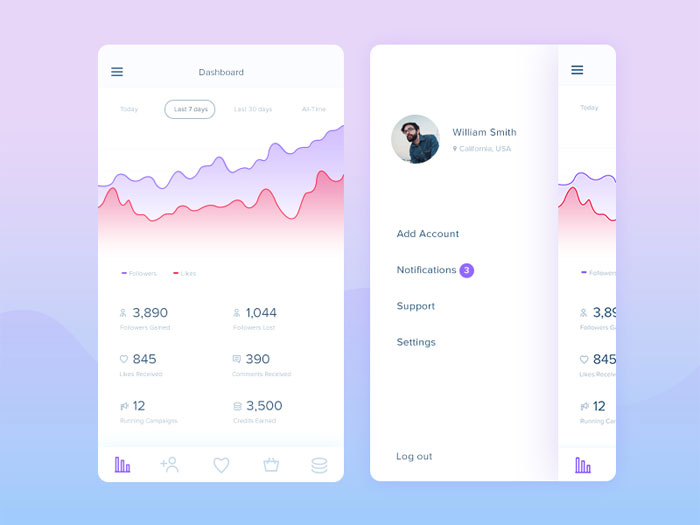
Pin on App Screen Design
526. 349k. Discover 1,300+ Tabbar designs on Dribbble. Your resource to discover and connect with designers worldwide.

Total 64+ imagen ui tab bar Expoproveedorindustrial.mx
These fresh tab bar designs showcase the latest trends and innovations in web design, ensuring that you have access to the most up-to-date and cutting-edge tab bar options for your projects. Whether you are a web developer seeking inspiration or a designer looking for ready-to-use tab bar code snippets, this article is your ultimate resource.

Navigation Tabs Menu Bar Header Top Website Web Site Template Vector
The JIA Group restaurant holds a Michelin star and is best known for its mouth-watering pâté en croûte and roasted yellow chicken. Address: PMQ, 35 Aberdeen Street, Central, Hong Kong | Website: louise.hk | Phone: +852 2866 0300 | Email: [email protected] | Instagram: @louise.hkg | Facebook: @louise.hkg.

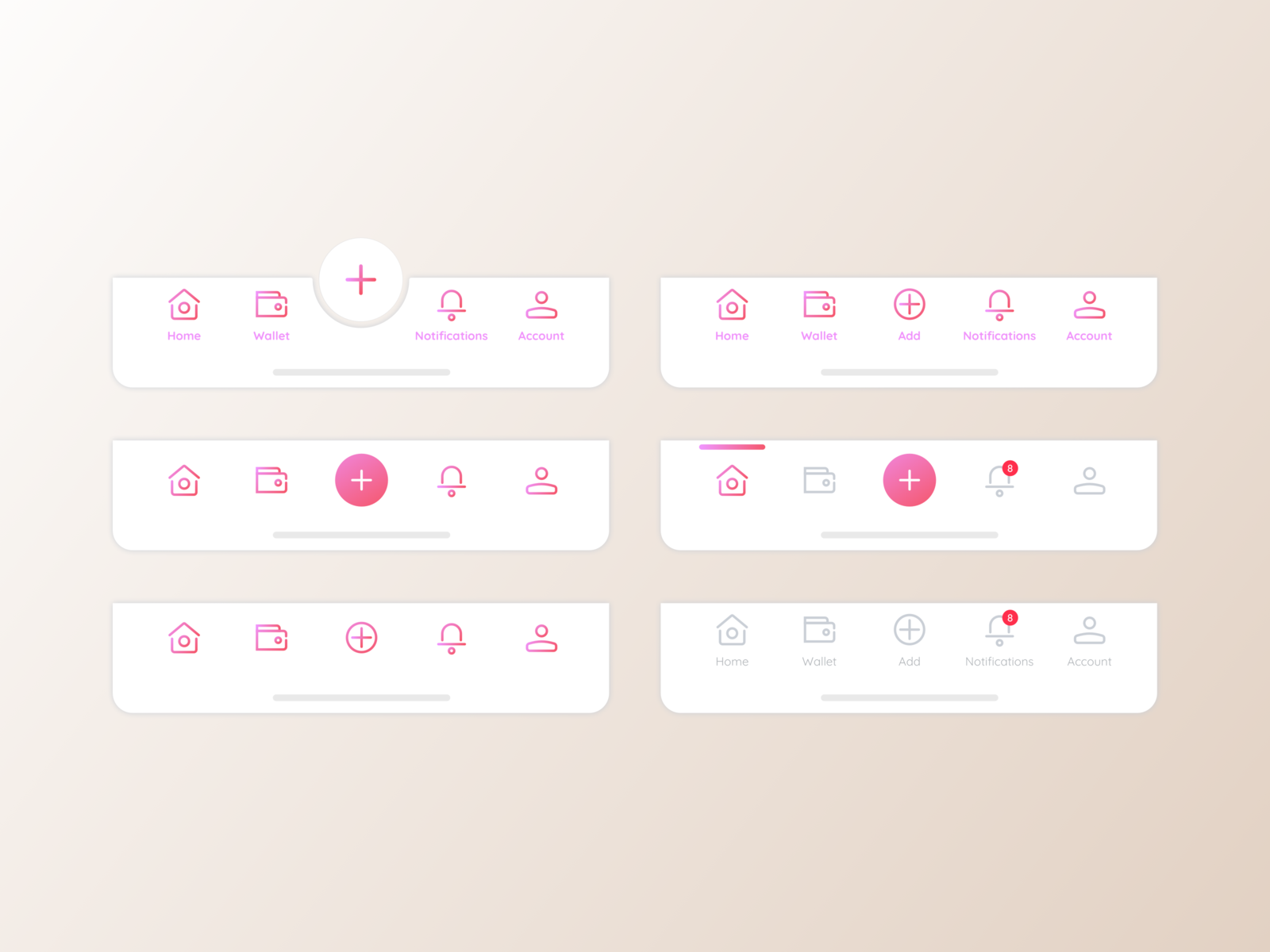
Tab Bar by 🇺🇦 Alex Nikiforov on Dribbble
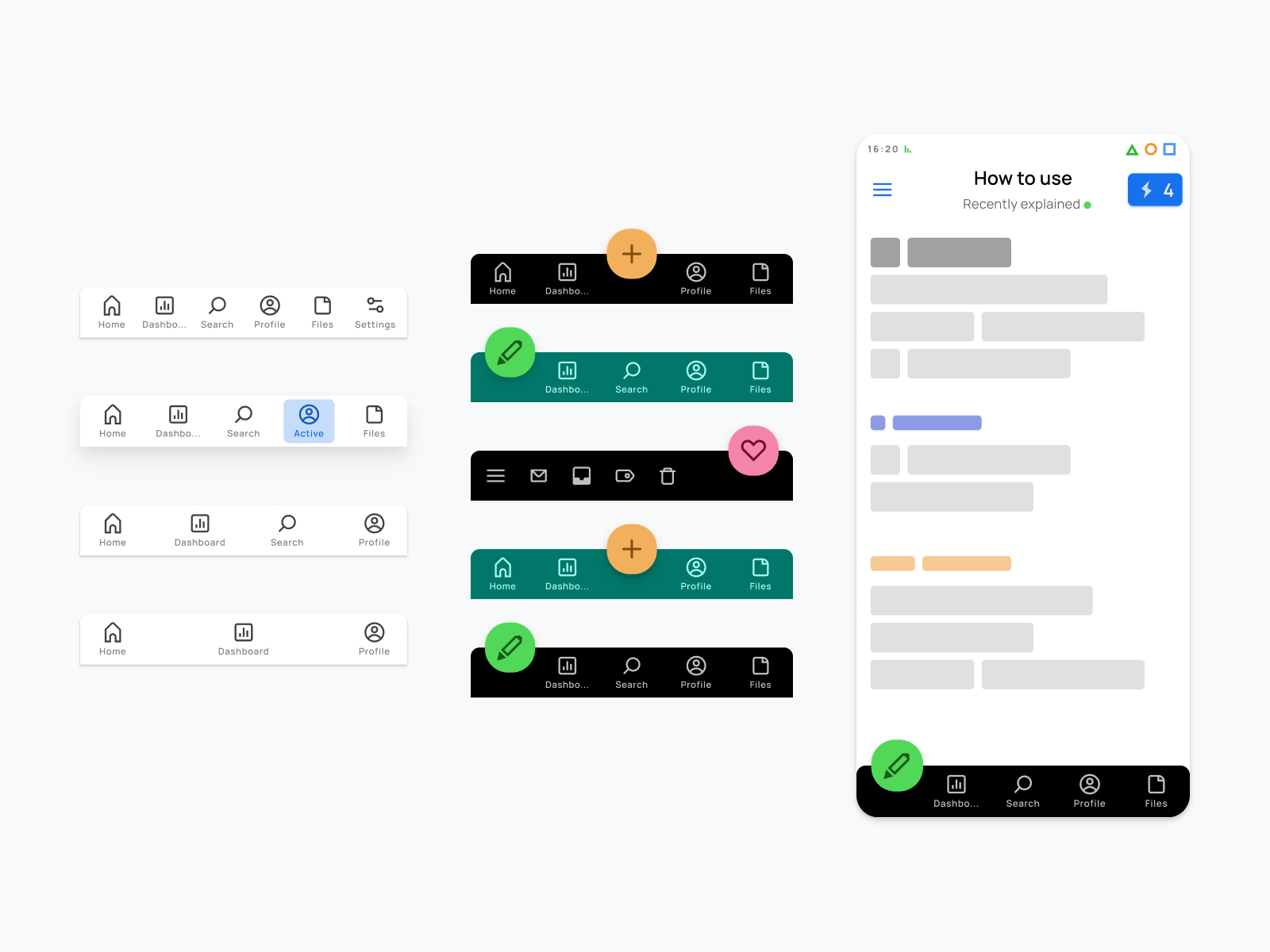
Cool!! This is a Figma Community file. Community is a space for Figma users to share things they create. Get started with a free account →. Hello designers 👋🏻 Hope you're all doing well, I have compiled some beautiful tab bar designs for your next UI Project. Have a look!

TAB BAR by ZC_Cheng on Dribbble
818. 114k. Sign up to continue. Discover 1,200+ Tab Bar designs on Dribbble. Your resource to discover and connect with designers worldwide.

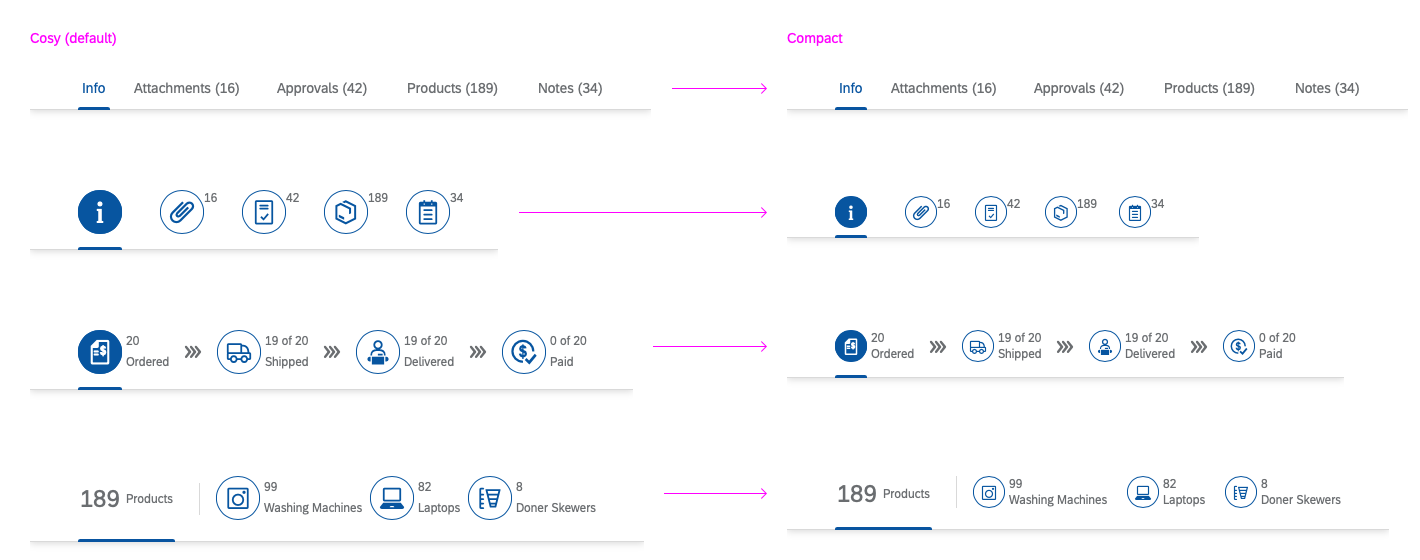
Icon Tab Bar SAP Fiori for Web Design Guidelines
Explore thousands of high-quality tab bar images on Dribbble. Your resource to get inspired, discover and connect with designers worldwide. Find talent; Inspiration;. View Tab Bar Design. Tab Bar Design Like. Dianna. Like. 1 3.3k Shot Link. View Tab Bar Micro Interaction. Tab Bar Micro Interaction. Like. Laijesh V Kumar. Like. 99 72.4k.

ios Set Tab Bar title programatically at Startup for 5 Tab Bar item
2. Create or open a page/post and add the Tabs block. You can add the Tabs block from the Inserter. Just type in "Tabs" and it should appear. From here, we can start setting up the Tabs block. First, let's change the tab number to 2, since we will only need two tabs for this example.

TAB bar icon toggles animation by C_Clin App Ui Design, Interface
For Tab bar design for apps, I basically take inspiration from 2 websites. Mobbin.com (previously mobbin. design): It is a great website for getting real app inspiration, all of them are successful apps and built by great designers from around the world so their design must be great not in terms of trends but in terms of usability.

How to Make a Tab Bar YouTube
Cali-Mex Bar & Grill Soho. Mon - Su 10:00am - 11:00pm. Tel: +852 26809083. 26 Hollywood Road, Central & Western District, Hong Kong. Cali-Mex Taqueria Great Food Hall. Mo - Su 10:30am - 09:00pm. Tel: +852 29047698. Great Food Hall, Pacific Place 88,. Web Design by.

Tab Bar Web Design The Future Of User Interface DigitalBiru
Apple iOS Tab bar. Image by Nick Babich. The size of icons in contanier is: 25x25 pt for regular tab bars. 18x18 pt for compact tab bars. For a square glyph the icon should be: 23x23 pt for regular tab bars. 17x17 pt for compact tab bars. For text labels, Apple iOS uses SF font size 10 and Medium weight.

Daily UI Tab Bars by DEZGN Studio on Dribbble
in this preview here Scss but we use pure Css but the Output same as Scss. Now we have completed our Tab Bar Design. Here is our updated output with Html, Css, and JavaScript. Hope you like the Tab Bar Design. you can see the output video and project screenshots. See our other blogs and gain knowledge in front-end development.

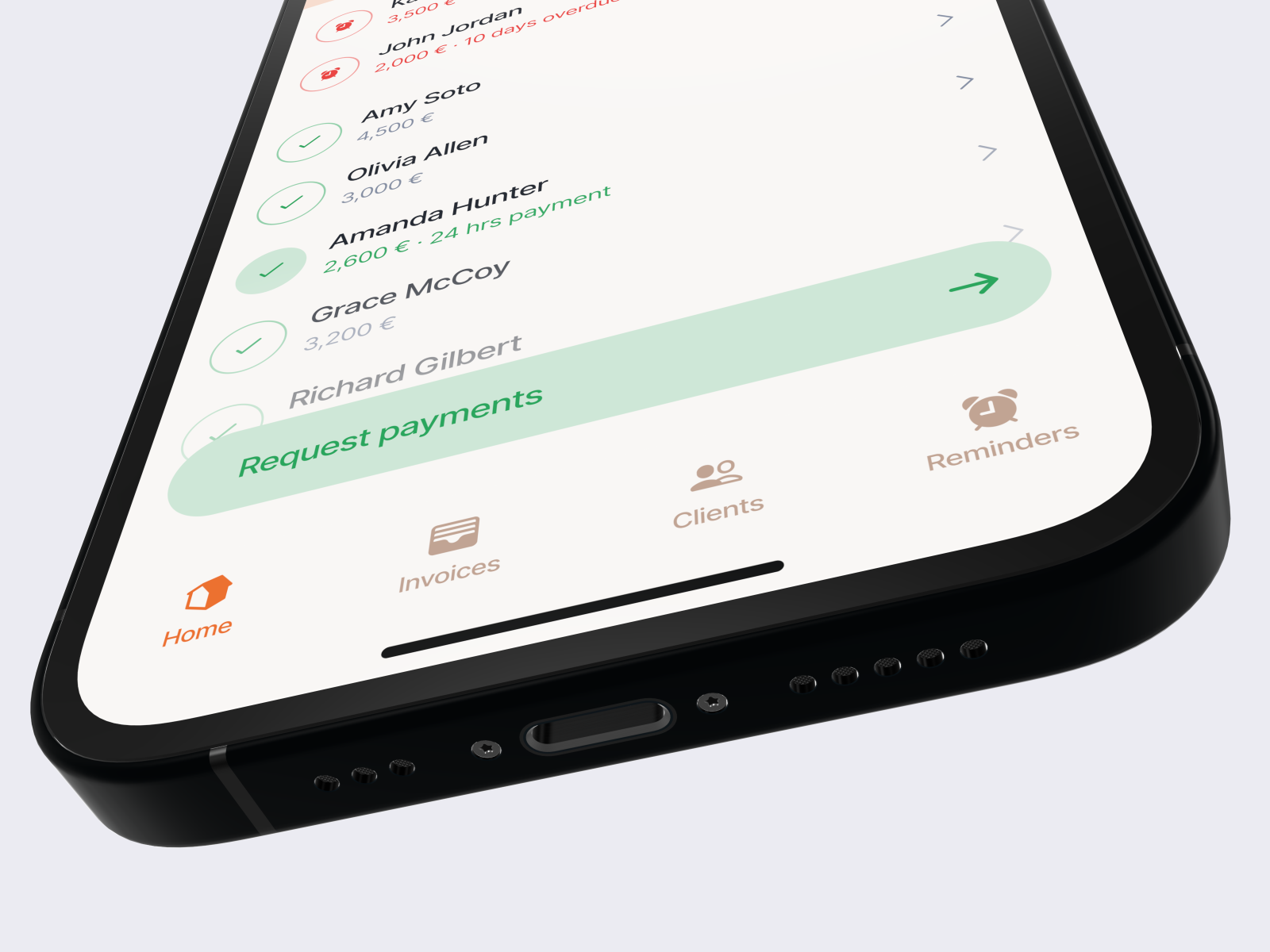
Tab Bars In Mobile UI Design Showcase of Impressive App Designs
Step 2: List and rank all destinations. Listing and ranking app destinations and functionalities is always a useful exercise. Especially when distilling which functions are worth a place on your.